20220919_Hexo优化-使用Netlify实现博客部署
我此前Hexo博客时托管在腾讯云上, 但是继腾讯云继上半年关闭了云开发环境的永久免费流量后, 9月份还更改了云开发的付费模式, 强制关闭了我的hexo云开发环境, 要求必须使用每月基础套餐+按量付费的新模式进行付费. 这促使我转向其他部署平台, 这次我找到了Netlify
我现在公司使用的项目管理工具是企鹅家的Tapd, 原本是免费,最近也开始收费了.看来目前企业的销售策略是,先使用免费吸引客户, 功能逐渐完善,客户增长到一定规模就会开启付费使用
关于Netlify
Netlify是一个前端自动化部署工具, 它会从你的git平台仓库拉取代码, 使用你配置的命令进行部署.
针对我部署个人博客的需求:
- 自动化部署 √ Check!
- 支持自定义域名 √ Check!
- 支持CDN加速 √ Check!
- 免费 √ Check! Check! Check!
此外Netlify还支持: ,Https,回滚等功能.
这个网站好香 现在看来这个平台对于个人开发者是不收费的 ヽ( ̄▽ ̄)ノ

准备git仓库
git仓库我已经推送至gitlab, 我这里只是新建了.gitignore, 并在其中加入了.gitignore文件
部署Netlify
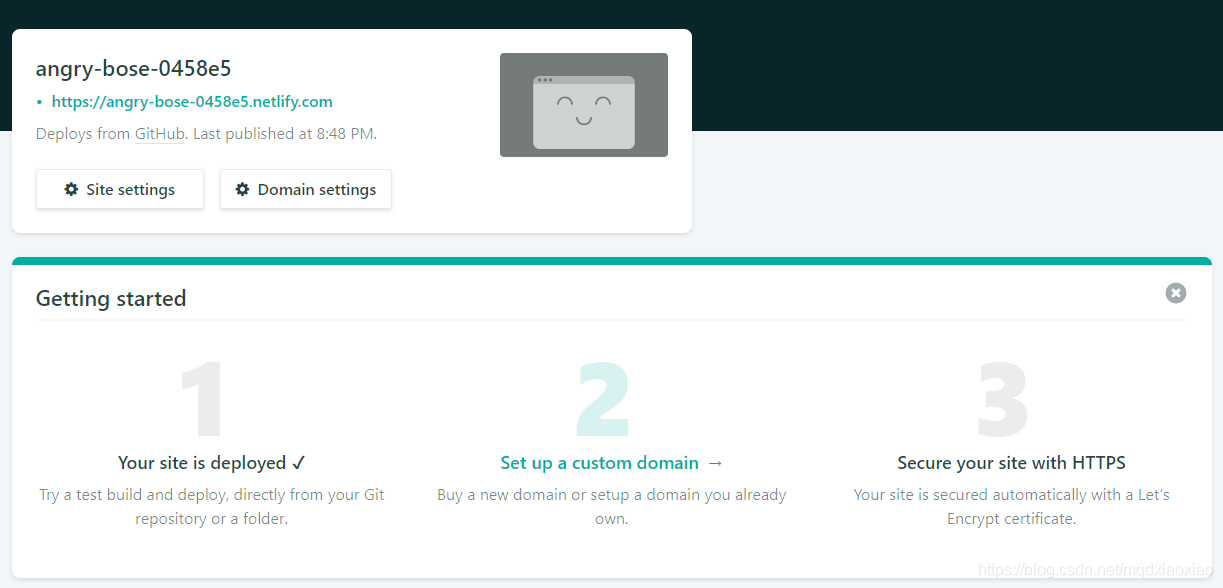
相比腾讯云复杂的配置机制, Netlify的配置显得极为简单易懂,你需要做的只有授权gitlab, 配置命令和自定义域名等必要操作.便可以得到一个自动部署的博客网站
值得注意的是, Netlify提供的域名我无法直接访问.通过魔法才可以看到. 后边我使用了自定义域名后, 就可以正常访问了. 所以对于国内用户来说, 自定义域名是一定要配置的

点击New Site from Git 授权关联自己的gitlab仓库
选择代码对应仓库及分支,并配置部署方式
noneBuild Command: hexo generate Publish directory: public/点击Deploy,等待部署完成, 如果有魔法可以进行预览
使用自定义域名
在成功部署并预览OK后, 可以选择通过Netlify申请一个自定义域名或者直接新增一个已有的.
我本来就通过腾讯云注册了一个自定义域名 , 我这里直接选择了新增已有域名
Netlify新增自定义域名
可点击Domain Setting新增 Domain alias
输入自定义域名地址, www.xxx. xx
新增OK后, Netlify会自动添加一个xxx.xx,并指向你添加的域名, www.xxx. xx, 这与主机域名的解析习惯有关
域名服务商增加解析
我这边的域名服务商是腾讯云
- 登录腾讯云, 进入我的域名, 找到自定义域名,点击解析进入解析记录页面
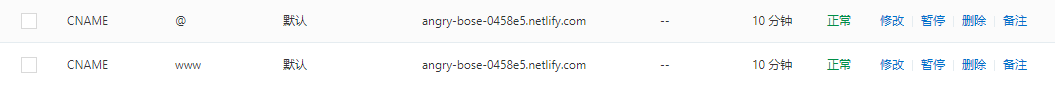
- 添加2条CNAME记录
- 主机记录1条输入www, 一条输入@
- 记录值均填写Netlify给的url
- 其他保持默认
- 对新增的记录进行解析, 停止腾讯云托管原有的记录解析(如有)

测试新域名
返回Netlify 自定义域名设置页面, 几分钟内解析失败字样应该就会消失
使用自定义域名访问,成功跳转
CI/CD
Netlify会自动集成部署 , 你要做的就是提交代码到git平台, 很快就能看到自己博客已经更新
总结
就Hexo博客部署而言, Netlify对于腾讯云是完全的碾压, 免费, 更符合操作习惯的部署方式, 更简单易懂的操作,还有毫不逊色的性能.这次,外国的月亮确实更圆
| Hexo部署配置 | 响应时间(s) | 月均花费(CNY) | 配置容易程度 |
|---|---|---|---|
| jsdelivr(封禁前) + github | 30 | 0 | 简单 |
| jsdelivr(封禁后) + github | 70 | 0 | 简单 |
| 腾讯云静态代码托管服务 | 5-15 | 20 | 较难 |
| gitlab+ Netlify | 5-10 | 0 | 简单 |
Reference
Hexo+Netlify快速搭建个人博客 - 知乎 (zhihu.com)
(72条消息) 用Github Pages+Hexo搭建博客之(七)如何删除一篇已经发布的文章 #成功解决:同时删除掉.deploy_git文件夹_夏普通的博客-CSDN博客_hexo删除文章
(72条消息) Netlify搭建个人博客设置域名_野猿新一的博客-CSDN博客_netlify 域名
后记
Netlify博客时区Bug
博客文档发布时间在凌晨0到8点,会导致图片展示bug
问题
发布博客时发现页面图片未显示
# 检查元素, 发现图片路径undefined
<img src="/2023/0503undefined/2_1.jpg" alt="水煮肉片" class="img-shadow img-margin">
# 而本地博客发布OK
<img src="/2023/050331373/2_1.jpg" alt="水煮肉片" class="img-shadow img-margin">排查
接口确认为404
# 图片接口404
请求 URL: https://www.feny.space/2023/050331373/4_1.jpg
请求方法: GET
状态代码: 404 确认Netlify部署日志, 发现图片路径不同
1:06:24 PM: INFO Generated: 2023/050231373/4_1.jpg # 注意此处为0502, 怀疑为8小时时区导致想到此处是5/3凌晨, 而Netlify博客上识别为5/2, 怀疑为时区8h错误
date: 2023-05-03 03:10:00 # 文档编写信息
Publish Date: 2023-05-02 # Netlify博客识别信息Bugfix
修改为12点确认显示OK, 由于Netlify时区Bug问题,发布时间不要在凌晨0到8点
date: 2023-05-03 12:10:00 # 文档编写信息
